If you receive positive reviews on a regular basis, chances are you've already implemented one or more of Trustpilot's TrustBox widgets.
TrustBoxes are one of our most popular features, but as with most successful products there are some skeptics. We've listened to them and now we'd like to take the time to directly address one of the main concerns:
Are TrustBoxes slowing down my website?
Rest assured, if your website is acting sluggish these days, it’s safe to say that it’s not a TrustBox bringing it down. Your problems are most likely outside of the box.
This article will walk you through the nitty-gritty inner workings of our TrustBoxes and answer some common questions.
What do they weigh? What happens to your website when you implement them? How do they fit into the overall performance of your website?
Get the truth about how TrustBoxes load and affect your page speed, and hopefully, put any worries you might have to rest.
Why size doesn’t matter
When a Trustpilot widget is initially implemented on your website, it can add max 120 KB, give or take, depending on which TrustBox you use and how much data is displayed. That’s roughly as small as the file size of a 200×200 pixel image. And the more a TrustBox loads, the lighter it actually gets, with some TrustBoxes weighing as little as 1 KB, thanks to browser caching.
So consider that the average webpage weighs 2 Mb (2016), and then throw a TrustBox into the mix. Its image-size presence will have little or no effect at all on loading speed.
Now that we’ve gotten size out of the way, let’s dive deeper into the details...
A little primer
Before we can explain how TrustBoxes work, it’s important to understand some basics about the web, so here’s a simplified rundown of what happens when you open your browser and go to your website:

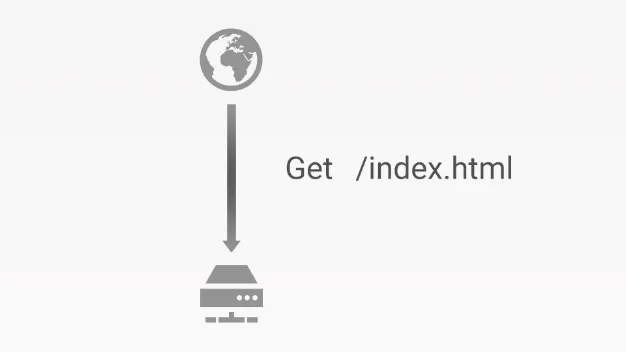
Step 1: Your browser calls the server at example.com and requests the front page.

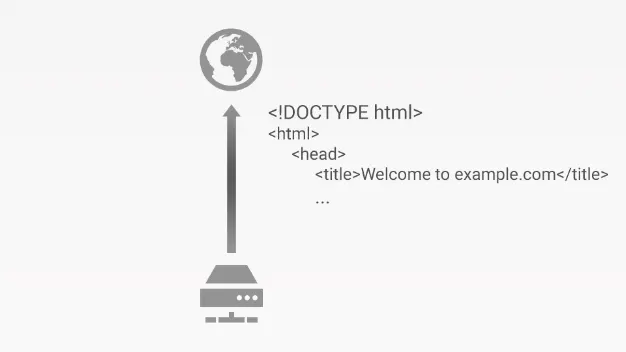
Step 2: The server starts sending the response, that is, the HTML source code for your page.

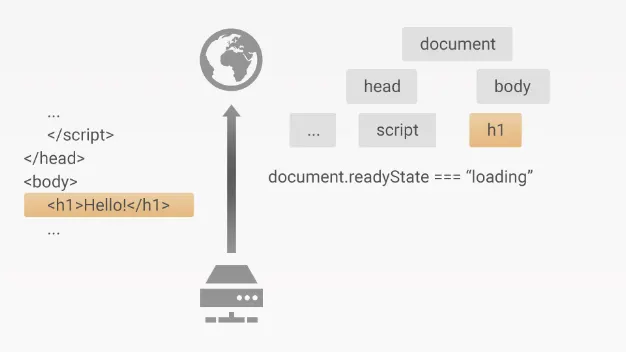
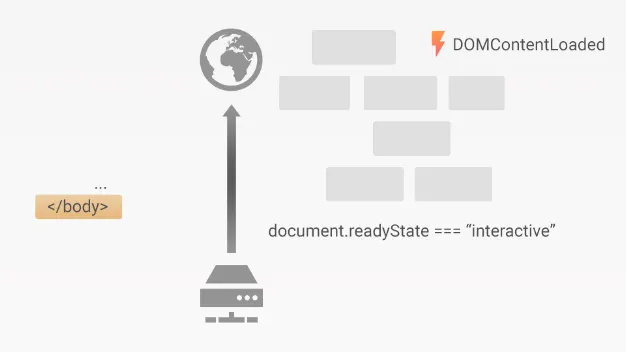
Step 3: While reading this code, the browser builds a structure to make sense of it, called the Document Object Model, or DOM. At this point, the browser is in the ‘loading’ state.

Step 4: Once the browser has read the whole HTML response and built the entire DOM, it enters the ‘interactive’ state, where scripts can safely begin exploring and updating the DOM with dynamic content. To do this, scripts can listen to the DOMContentLoaded event.

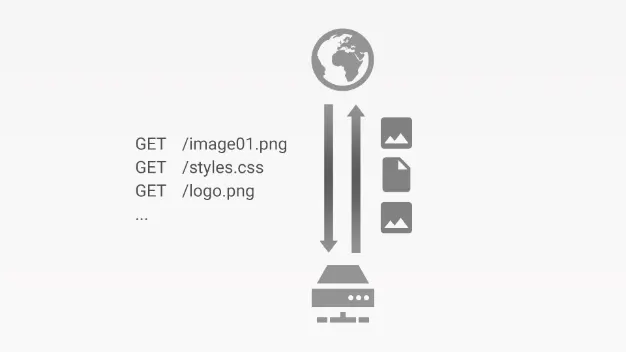
Step 5: Almost there...Now external resources such as stylesheets, images, and iframes need to be downloaded and rendered. This happens in parallel to the above two steps but invariably has a longer runtime.

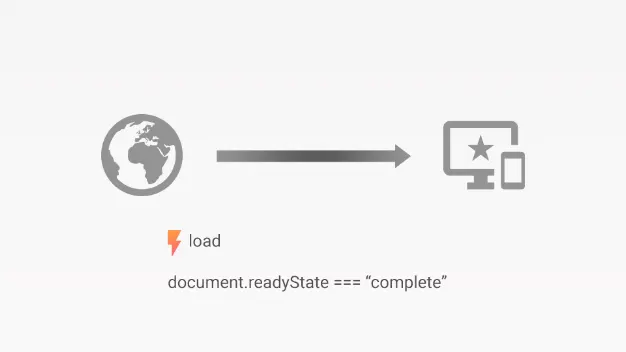
Step 6: Once everything is laid out on the screen, the browser finally goes to the ‘complete’ state, signaling this with the load event.
Some scripts might have been waiting for the load event, and at this point, they are free to run. While this adds extra processing time at the end of the cycle, it reduces the perceived loading time, as everything appears faster on screen, and you can start reading or interacting with the page while tasks are completing in the background.
Where TrustBoxes fit in
Here, we consider the case of a TrustBox loading for the very first time. On subsequent loads, the whole process is even leaner, as the browser will fetch resources from its cache, and the static content of the TrustBox is also being cached on our CDN (Content Delivery Network) for 24 hours.
Reviews, TrustScore, and star ratings are cached for 30 minutes.
Let’s see what happens when you add a TrustBox into the mix. The first couple of steps are identical:
The browser requests your page
The server sends the HTML
The browser starts parsing this and building the DOM
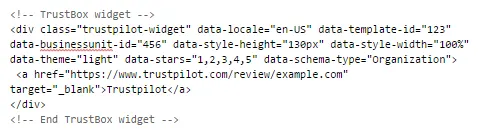
...and (yay!) it encounters our TrustBox script:

However, because the script has the async attribute, it’s not executed right away. Instead, the browser will begin downloading the script in the background and continue on its merry way.
Some fraction of a millisecond later, the browser finds the TrustBox < div >:

The TrustBox < div> is swiftly added to the DOM since there is currently nothing inside the TrustBox except for a placeholder link.
The bootstrap stage
Once the TrustBox script has finished downloading, the browser will execute it. At this point, we look at the browser’s state. If it’s still “loading”, we simply subscribe to the DOMContentLoaded event, to let the browser catch up on its reading and ping us back when it’s done. Otherwise, we proceed with our main task, which is to find the TrustBox < div >s in the page and fill them with content.
If we find an SEO TrustBox, we call our backend service right away to get the up-to-date structured data markup for your company. And like everything we do in the TrustBox loading process, this is an asynchronous operation. We start the request and inform the browser that when the response comes back with the markup, it should be inserted in the < head> section, where search engines expect it.
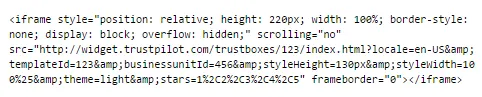
Meanwhile, we look at the data attributes on the TrustBox < div> and create an iframe with a matching URL.
The iframe is a new resource for the browser to fetch, which will happen alongside the usual requests for your own images and stylesheets. Since we are fetching content from the trustpilot.com domain, our requests will run parallel to the ones on your domain. So we won’t be elbowing our way for bandwidth, but don’t be surprised if we finish first!

The content loading stage
Since an iframe is essentially an embedded webpage, the browser runs the same familiar process: read the response, build the DOM, and so on. We do have some JavaScript to run though, as the received HTML is only the skeleton of the TrustBox.
In every TrustBox iframe, besides a third-party script that we use for our own performance monitoring (New Relic), you’ll find one script called main.js. This script is strategically placed at the bottom of the tag, so it can start running as soon as our skeleton has been interpreted by the browser.
In this main.js script, we call our backend service again, to get the reviews, star ratings, TrustScore, and other data needed to flesh out the content. It’s really just another asynchronous round trip, and your TrustBox is finally ready to shine!
You optimize, we optimize, everybody optimizes
While we would gladly discuss all the technical details even more (as we like to obsess about them!), the truth is there’s only so much we can do on performance alone. Luckily, there are other players doing their part to help with optimization. Browser vendors are continuously improving their rendering engines, and HTTP/2 is coming into view and is already supported by Trustpilot’s infrastructure.
Some of the major players helping us shape and improve the performance of our TrustBoxes are, in fact, the companies who use them. Many companies use our TrustBox Optimizer to run simple split tests to determine which TrustBoxes and placements drive the most conversions. We then use this data to optimize our TrustBoxes with every iteration.
There’s no doubt that with all this optimization going on, TrustBoxes are going full speed ahead! But if you are experiencing issues with site-speed, check out our guide on what can impact your speed and some steps you can take to fix it.